wow.jsを使うととても簡単にスクロールアクションを設定できます。 スクロールを着火させるためにwow.jsでトリガーを設定→animate.cssを使ってアニメーションを設定。 この方程式は2年くらい使い続けています… 続きを読む wow.jsでスクロールをトリガーにしてアニメーションさせる
投稿者: makoto
旅するように生きることを目標にしているWebデザイナー&フロントエンドエンジニア。Web界隈のことやライフハックを発信中。
大阪→東京→湘南
ポートフォリオサイトはこちら
http://mako.red
jqueryを使ってレスポンシブサイトでパララックスを使う
僕が使い慣れている、一番簡単なパララックスのjqueryのプラグインを紹介します。 パララックスを使う理由 写真素材をもらってからの制作依頼はとても多いでしょう。 だから、できるだけ写真素材がいろんな角度から見えるように… 続きを読む jqueryを使ってレスポンシブサイトでパララックスを使う
jqueryでマウススクロールのスピードを調整する
スクロールのスピードはjaueryを使って調整することができます。リッチに見せるための表現技法としては古くからありますね。 スクロールのスピードを調整すると文章をじっくり読ませることができます。 コピペして使えるjque… 続きを読む jqueryでマウススクロールのスピードを調整する
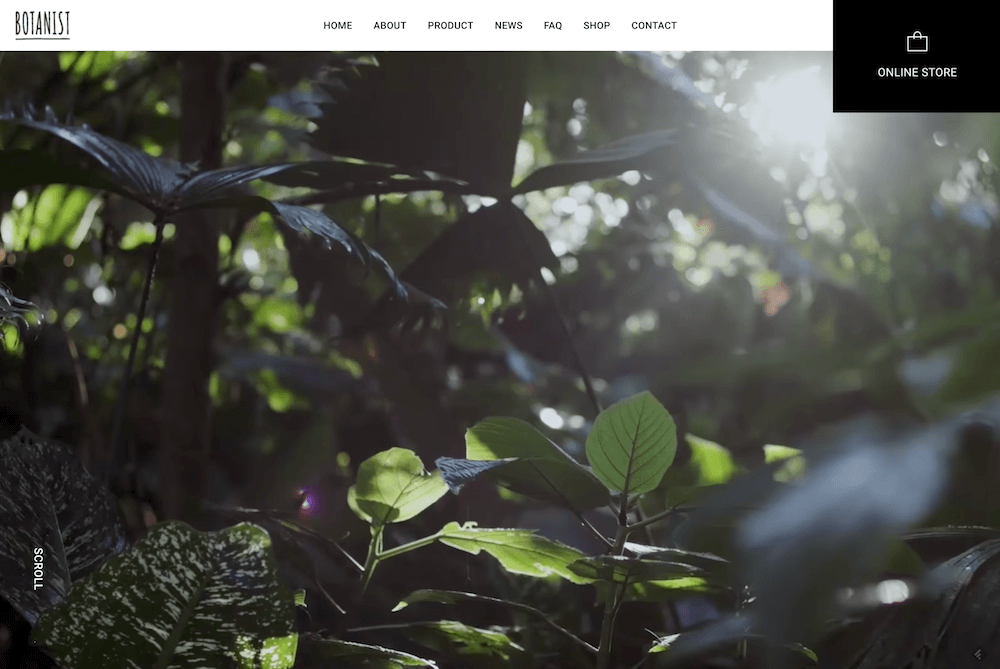
【Webデザインに舌鼓をうつ vol.4】BOTANIST by MEFILAS (日本)
Webデザインに舌鼓をうつvol.4はトレンドを全部押さえたサイトを紹介します。 このBOTANISTというシャンプーは、あなたもドラッグストアで一度は見たことがあるのではないでしょうか? 今やどこにでも売ってるバスブラ… 続きを読む 【Webデザインに舌鼓をうつ vol.4】BOTANIST by MEFILAS (日本)
ロリポップのWordPress表示速度が遅くて、エックスサーバーが速いというのは都市伝説
WordPressのテーマ変更と時期を同じくしてサーバーの移管をしました。 当ブログをロリポップからエックスサーバーに変更しました。おめでとうございます!! 巷ではエックスサーバーは安定しているかつ、高速と言われています… 続きを読む ロリポップのWordPress表示速度が遅くて、エックスサーバーが速いというのは都市伝説
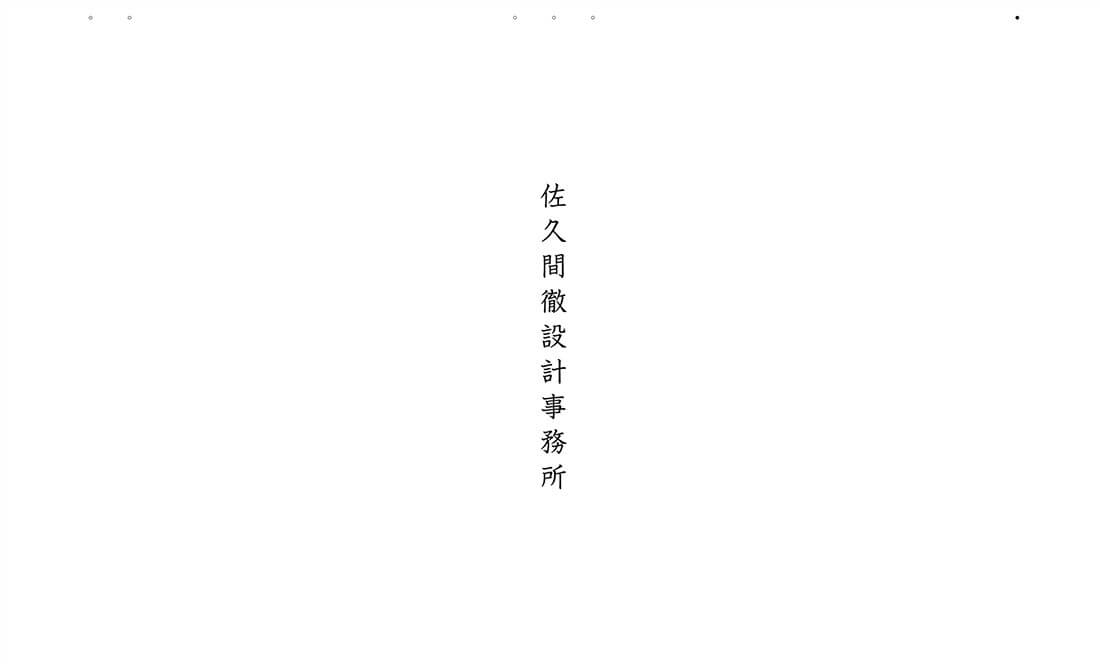
【Webデザインに舌鼓をうつ vol.3】佐久間徹設計事務所 by baqemono.inc (日本)
ホームページのデザインを注意して見たことがないあなたに贈る、Webデザインに舌鼓を打つシリーズも3回目になりました。 このシリーズを通してWebデザインの見所についてお伝えしていけたらと思います。 これまであまり意識して… 続きを読む 【Webデザインに舌鼓をうつ vol.3】佐久間徹設計事務所 by baqemono.inc (日本)
WordPressの移管・引っ越しはAll-in-One WP Migrationが最速で安全だった
表題の通り、サーバーを変更したので、Wordpressの引っ越しをしました。そしてプラグインを使うと想像以上に簡単でした。 こんな人に向けた記事になっています。 ほかのWordpressから引越ししたい WordPres… 続きを読む WordPressの移管・引っ越しはAll-in-One WP Migrationが最速で安全だった
初級者から上級者まで、カスタマイズありきのWordPressテーマ"yStandard"が秀逸すぎる件
みなさんお気づきかと思いますが、当ブログのデザインをリニューアルしました。 あまりにもyStandardというこのテーマの使い勝手がよかったのがきっかけです。 WordPress初心者にも上級者にも超おすすめ 結論から言… 続きを読む 初級者から上級者まで、カスタマイズありきのWordPressテーマ"yStandard"が秀逸すぎる件
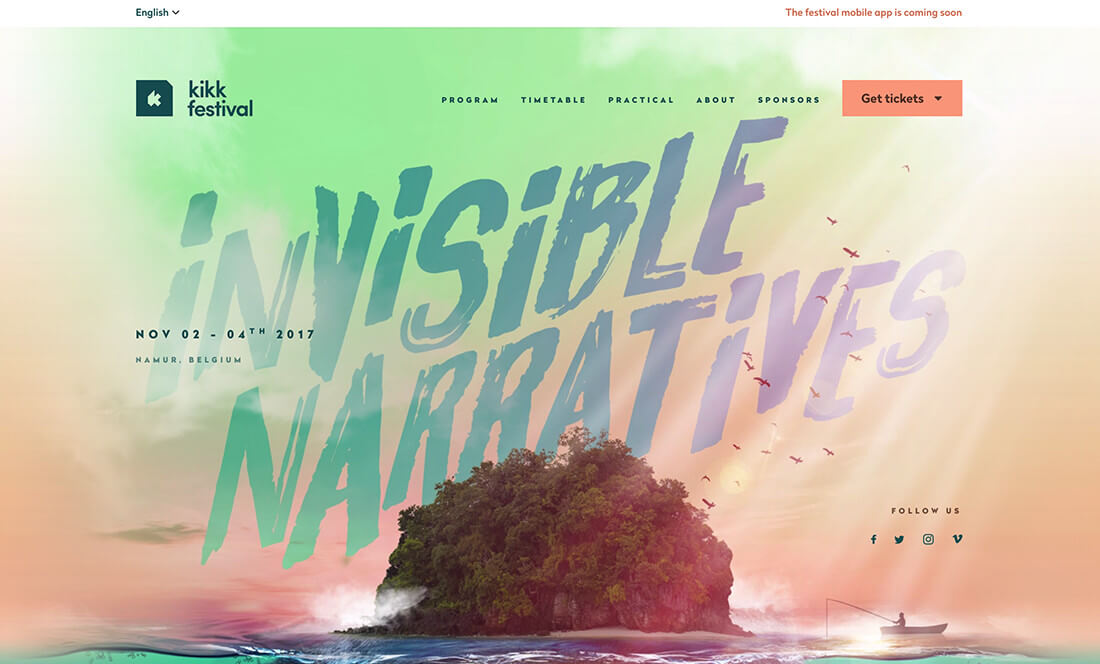
【Webデザインに舌鼓をうつ vol.2】KIKK Festival 2017 by Dogstudio (ベルギー)
泥酔しながらWebサイトを褒めるこのシリーズ2弾は海外のサイトです。 アイデアや動画をうまく組み合わせて使用しているところがツボってます。 KIKK Festival 2017 http://www.kikk.be/20… 続きを読む 【Webデザインに舌鼓をうつ vol.2】KIKK Festival 2017 by Dogstudio (ベルギー)
MAMPより簡単 3分でWordPressの開発環境をインストールできる"LOCAL"の使い方
世界のホームページの27%がWordpressになったそうです。 ここまでくるとWeb制作を仕事にしてなくても、管理画面の中をさわったことがある方は多いでしょう。 ローカル環境にWordPressをインストールすると、テ… 続きを読む MAMPより簡単 3分でWordPressの開発環境をインストールできる"LOCAL"の使い方
【Webデザインに舌鼓をうつ vol.1】DESCENT ALLTERRAIN by EPOCH
フロントエンドデザイナーの平尾誠です。今日から不定期でシリーズ化する、いけてるデザインをただひたすら褒めまくるコーナーを開設しました。題して、 ”Webデザインに舌鼓をうつ” 国内外のイケテルWebサイトを見ながら晩酌を… 続きを読む 【Webデザインに舌鼓をうつ vol.1】DESCENT ALLTERRAIN by EPOCH
20代女性のアパレルブランドの個性は死んだ【ブランディング考察】
フロントエンドデザイナーの僕です。 要するにホームページをデザインして組み立てて、みんなが見れるようにしています。 そんな僕は今、ファッションブランドのモールになるサイトをデザインしています。(ZOZOみたいなサイトのこ… 続きを読む 20代女性のアパレルブランドの個性は死んだ【ブランディング考察】
Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする
WEBサイトの提案資料を作りたい 非デザイナーだけど、他者とデザインの認識を合わせたい Webデザイナーの平尾誠です。 今の案件ではUX/UIのお仕事に挑戦させてもらっています。 そして話題のAdobeXDを初めて使いま… 続きを読む Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする
【サイト考察】なぜオンラインショップとコーポレートサイトは分けて制作するのか -家具編-
知り合いのディレクターに家具のサイトをリニューアルするとしたら、いくらぐらいの費用と期間がかかるのかと聞かれた。 だからたくさん家具屋さんやインテリアショップのウェブサイトを見てまわってみました。 B2Cの小売販売のサイ… 続きを読む 【サイト考察】なぜオンラインショップとコーポレートサイトは分けて制作するのか -家具編-
【Webデザイン初心者の味方】海外でシェア逆転 ”Sketch”の使い方を勉強しようとUdemyを使った
Photoshopがどうしても好きじゃない自分は”Sketch”に手を出しました! デザインの初心者でツールの使い方を動画で教えてくれる教材を探している方はこの参考にしてください。 デザイン初心者としてもう一度ツールの使… 続きを読む 【Webデザイン初心者の味方】海外でシェア逆転 ”Sketch”の使い方を勉強しようとUdemyを使った
amazonアソシエイトに登録した僕は嬉しがりです
初めてアマゾンのアソシエイトプログラムに登録できたので嬉しくてうんこ漏れそうです。 どうやって広告をはるかというと、アマゾンアソシエイトの管理画面のなかに入って、広告を貼りたい商品のソースコードを生成して記事に貼り付ける… 続きを読む amazonアソシエイトに登録した僕は嬉しがりです
Web制作会社で採用担当して気づいた、わかりやすい職務経歴の書き方
僕が採用担当の時は、たくさん求職者のプロフィールを見てきました。 この記事ではWebデザイナーやエンジニアの職務経歴書の書き方について紹介します。 だけど、これは全ての業種において、共通していえる話です。 一日に100名… 続きを読む Web制作会社で採用担当して気づいた、わかりやすい職務経歴の書き方
構造化データマークアップのサンプル作ったから使ってね!
Google検索結果に目次でるのなに? 構造化データマークアップってなに? それ、リッチスニペットって言われるものです。 構造化データマークアップと言って、HTMLにgoogleさんにわかりやすいようにHTMLに追加でマ… 続きを読む 構造化データマークアップのサンプル作ったから使ってね!
参考にしたい海外のデザイナー、エンジニアのポートフォリオまとめ
2017年の最初に公開した、日本人デザイナーのポートフォリオが未だに当ブログarutega.jpのページビュー最高をキープしています!ってことで大好評につき、海外デザイナーの個人で活躍するフリーランサーのポートフォリオに… 続きを読む 参考にしたい海外のデザイナー、エンジニアのポートフォリオまとめ
Webデザイナーが毎日チェックしたい制作に役立つブログ50選
フロントエンドの平尾誠です。 Webデザイナーやエンジニア、もしくはWeb界隈のマーケティングに興味ある人にとってとても有益なWebブログをまとめました。 まずは一気にどうぞ! マーケティングを勉強したい人のseo系ブロ… 続きを読む Webデザイナーが毎日チェックしたい制作に役立つブログ50選
福岡でオススメのハイクオリティなWeb制作会社まとめ
どこに住んでいても働けるノマドワーカーになりたい平尾誠です。 ITスタートアップが盛んな福岡で活躍しているWeb制作・ホームページ制作会社を厳選してご紹介します。 近年言われていることに、IT企業が福岡でスタートアップす… 続きを読む 福岡でオススメのハイクオリティなWeb制作会社まとめ
モーショングラフィックスマニアが贈るプロジェクションマッピングまとめ[19選]
HTMLでvideoを簡単に実装できるようになってから、ブラウザでの動画マーケティングが増えると聞いてました。 動画制作におけるマーケティングブームはもう終わったんですかね?? Webデザイナーの平尾誠です。 プロジェク… 続きを読む モーショングラフィックスマニアが贈るプロジェクションマッピングまとめ[19選]
スゴすぎてもはや参考にならない!? 海外アワードを受賞している日本の制作会社 2017年
こんにちは。フィリピンでフロントエンドエンジニアをしています。平尾誠です。 今は毎日フィリピンと日本のブリッジしているのですが、リモートワーク特有のコニュニケーションの煩わしさに苦戦しています。 日本じゃなくても、どこで… 続きを読む スゴすぎてもはや参考にならない!? 海外アワードを受賞している日本の制作会社 2017年
モーショングラフィックスマニアが贈るモノクロのアニメーション[17選]
Webデザイナーの平尾誠です。 ホームページ制作においても、僕はアニメーションデザインのインスピレーションを動画でもらうことがよくあります。 Webの中だけのアニメーションではアートディレクションのキャパが狭い上に、同じ… 続きを読む モーショングラフィックスマニアが贈るモノクロのアニメーション[17選]
モーショングラフィックマニアが贈る30秒以内の動画編[23選]
Webデザイナーの平尾誠です。 僕はアニメーションデザインのインスピレーションを動画でもらうことがよくあります。 Webの中だけのアニメーションではアートディレクションのキャパが狭い上に、同じことの繰り返しになりがちなの… 続きを読む モーショングラフィックマニアが贈る30秒以内の動画編[23選]
モーショングラフィックマニアが贈る音楽MV編 [11選]
Webデザイナーの平尾誠です。 僕はアニメーションデザインのインスピレーションを動画でもらうことがよくあります。Webの中だけのアニメーションではアートディレクションのキャパが狭い上に、同じことの繰り返しになりがちなので… 続きを読む モーショングラフィックマニアが贈る音楽MV編 [11選]
WordPressのプラグインひとつで表示スピードが爆速化した「WP Fastest Cache」の使い方
どーもセブでエンジニアリングをしている僕です。 今日はWP Fastest Cacheというプラグインひとつ入れたらサイトスピードが爆速化した話です 設定画面もありますので、ご覧ください 結果からいうとPageSpeed… 続きを読む WordPressのプラグインひとつで表示スピードが爆速化した「WP Fastest Cache」の使い方
サムネイルがアニメーションしてループするスライダー
よくサイトの横幅いっぱいに画像が流れていくやつをみます。 カルーセルスライダーと同じものなんですが、もっとダイエットしているシンプルなものを作りたかったので、調べていました。 じゃあ見つけました。 いつも参考にさせてもら… 続きを読む サムネイルがアニメーションしてループするスライダー
ブックマーク必須 コピペして使うCSSアニメーションのスニペット 「animista」の使い方
めっちゃアニメーションの微調整がめんどくさいWebデザイナーの平尾誠です。 とはいえ、Web制作においてアニメーションはユーザビリティにおいて、今やなくてはならない存在です。 でも公開間近にアニメーションを追加しろ!!な… 続きを読む ブックマーク必須 コピペして使うCSSアニメーションのスニペット 「animista」の使い方
レスポンシブでの画像の振り分け方
先日、Webデザイナーでおそらく知らない人はいないだろうブログ・Webクリエイターボックスを読んでいてobject-fitプロパティなるものが衝撃だった! 知らないCSSがまだまだ出てくるんだなーと。 1行追加でOK!C… 続きを読む レスポンシブでの画像の振り分け方