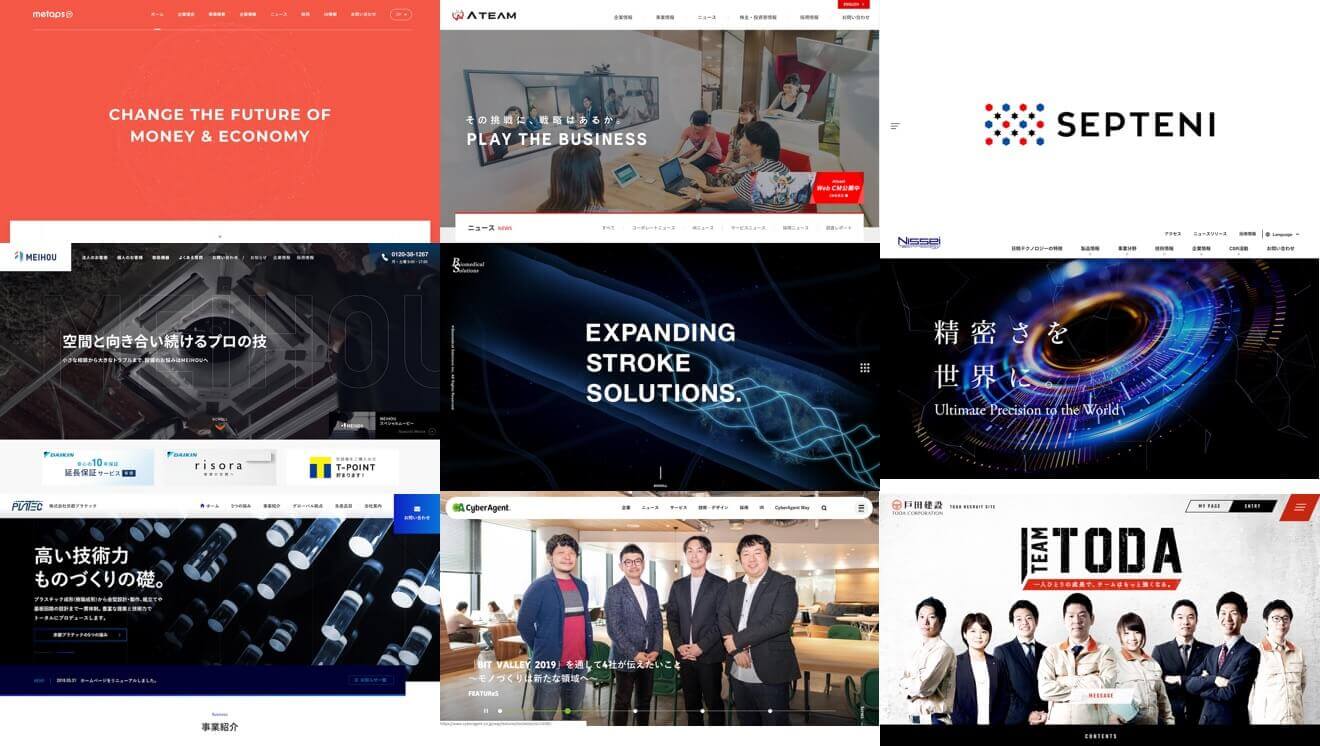
webデザイナーの平尾誠です。 最近はインタラクションがすごいサイトよりも、かっちりとした堅実で堅牢なイメージを持ったコーポレートサイトにはまっています。 最近、僕がとても参考になると思ったサイトをこちらで紹介します。 … 続きを読む 参考にしたいイケてるコーポレートサイトvol.01
投稿者: makoto
旅するように生きることを目標にしているWebデザイナー&フロントエンドエンジニア。Web界隈のことやライフハックを発信中。
大阪→東京→湘南
ポートフォリオサイトはこちら
http://mako.red
WordPress超初心者が最初に知っておきたい基礎知識
今では世界のホームページの31%がWordpressを利用して作られています。 この記事は以下の方が対象です。 あなたに読んでほしい ホームページを自分で作りたい ブログをはじめたい WordPressって聞いたことある… 続きを読む WordPress超初心者が最初に知っておきたい基礎知識
初心者Webデザイナーが良いデザインをつくるために気をつけること9つ
webデザイナーの平尾誠です。 新米webデザイナーが良いデザインを作るのに必要なポイントをまとめました。 結論は下記のツイートの通りです。 新米Webデザイナーが良いデザインを作る ・真似る・目線は左から右へ・読み飛ば… 続きを読む 初心者Webデザイナーが良いデザインをつくるために気をつけること9つ
PHPがわからなくてもオッケー。HTMLをPHPにして共通パーツを外部読み込みする。
Webデザイナーの平尾誠です。 例えばヘッダーとかフッターは全ページ共通のパーツだったりしませんか? たくさんのページで使われる同じソースコードは、コンポーネント化してインクルードしましょう。 PHPを使いますが、理解し… 続きを読む PHPがわからなくてもオッケー。HTMLをPHPにして共通パーツを外部読み込みする。
Web制作初心者の悩みあるあるまとめ
Webデザイナーの平尾誠です。 僕は表題の通りMENTAというサービスを利用して、Web制作のメンターをしています。 メンターとは講師と少し毛色がちがい、手取り足取り教えることはしません。 その代わり、つまづくたびにアド… 続きを読む Web制作初心者の悩みあるあるまとめ
無料で使えるアイコンやデザイン素材を配布しているサイト
デザインをするための素材は無料で使えるものがたくさんあります。 そこでWebデザインやグラフィックデザインをする際に必須になる素材サイトを集めました。 新しく発見されるたびに、追加していく予定です。 デザイン素材 fre… 続きを読む 無料で使えるアイコンやデザイン素材を配布しているサイト
SCSSの使い方を初心者用にまとめた
Webデザイナーの平尾誠です。 現在CSSを書いている人は、SCSS に記法を変えるだけでCSSの記述が極端に減りますよ。 SCSS は一言で言うと、CSSの記法です。 よく使うSCSS の記法は限られています。 調べれ… 続きを読む SCSSの使い方を初心者用にまとめた
Web系プログラミングを独学で継続したければ脱線しよう
Webデザイナーの平尾誠です。 表題の通りweb系プログラミングの歩き方をまとめています。 この記事は筋肉質な勉強法を否定するものです。 あらかじめご了承ください。 僕はもともとオリジナルの家具を作る家具の施工会社にいま… 続きを読む Web系プログラミングを独学で継続したければ脱線しよう
Web系エンジニアのスキルチェックシートを作ったよ
Webデザイナーの平尾誠です。 最近アップデートしたポートフォリオが評判が良くて驚いています。 本当にありがとうございます。 さて、僕は最近MENTAというサービスを使い、Webサイト制作初学者へ向けたメンターをしていま… 続きを読む Web系エンジニアのスキルチェックシートを作ったよ
ポートフォリオサイトの目的と参考にしたサイト
Webデザイナーの平尾誠です 表題の通り、ポートフォリオサイトをアップデートしました。 さて僕がポートフォリオをどういった考えで設計しているかまとめます。 また、参考にしたサイトもご紹介します。 これから作品をまとめる方… 続きを読む ポートフォリオサイトの目的と参考にしたサイト
2018年のまとめのまとめ
Webデザイナーの平尾誠です。 僕が購読しているたくさんデザイン・マーケティング系メディアのまとめをカテゴリに分けてまとめました。 エンジニアリング、マーケティング、トレンド、デザインの順でまとめました。 総まとめとして… 続きを読む 2018年のまとめのまとめ
Webサイトはブランディングするためにある
Webデザイナーの平尾誠です。 Webサイトを作るだけなら、Webサービスを駆使することでガッツがある人なら作れます。 だからプロにあたるwebデザイナーはビジネス全体をデザインしなければいけないとしみじみ思います。 近… 続きを読む Webサイトはブランディングするためにある
WordPressの投稿作成画面を昔のエディタに戻す
Webデザイナーの平尾誠です。 Wordpress5.0にアップデートしたら、想像以上に使いにくい。 30分くらい使っていれば慣れるだろうと思っていました。 でも理解した上で、やっぱり使いにくいので戻しました。 快適。 … 続きを読む WordPressの投稿作成画面を昔のエディタに戻す
魅力的なCSS/javascript のテキストアニメーションまとめ
Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいものに目線を導くことも可能です。 ほとんどのものはJquery… 続きを読む 魅力的なCSS/javascript のテキストアニメーションまとめ
マウスカーソルを利用したマウスストーカー好例まとめ
Webデザイナーの平尾誠です。 PC表示の際に、マウスポインターを利用してユーザーの体験を新しくするサイトが増えています。 ユーザーの体験をよりリッチに表現してくれます。 こんな感じですね。 自分もポートフォリオで実装し… 続きを読む マウスカーソルを利用したマウスストーカー好例まとめ
【人気5社比較】個人向けWordPressのレンタルサーバー選び方
Webデザイナーの平尾誠です。 サーバー選びはムズかしい専門用語でわからん。 この記事にたどり着いた方もそうですよね。 レンタルサーバー会社の比較をしても、結局どれがいいかわからないはず。 Web制作を仕事にしているぼく… 続きを読む 【人気5社比較】個人向けWordPressのレンタルサーバー選び方
Webデザイナーは伝える仕事だからライティングが必須
Webデザイナーの平尾誠です。 最近ようやくtwitterのフォロワーさんが1000人を超えました。 これには感謝しまくってます。 友達ゼロからほんと長かったー。 実はTwitterをまじめに、かつ戦略的にはじめたのは一… 続きを読む Webデザイナーは伝える仕事だからライティングが必須
18パターンの今すぐ使えるキャッチコピーの考え方
Webデザイナーの平尾誠です。 Webディレクターとして立ち回ることが最近は多くなりました。 そうなると、プロジェクトの上流の企画から考えることが多くなります。 今日はキャッチコピーの切り口とパターンをお伝えします。 と… 続きを読む 18パターンの今すぐ使えるキャッチコピーの考え方
Web校正サービス「AUN」でチェック業務をカンタンに【登録不要で無料】
Webデザイナーの平尾誠です。 皆さんはデザインやプロダクトのチェック業務(印刷では校正と呼ぶ)はどうしていますか?? 今日は離れた相手に、正確にチェックしたことを伝えるためのサービス AUN を紹介します。 Webサイ… 続きを読む Web校正サービス「AUN」でチェック業務をカンタンに【登録不要で無料】
【クリエーター向けMac bookの選び方】メモリはWeb制作なら8GB、動画なら32GB必要
Webデザイナーの平尾誠です。 クリエイターにとって、目的に合わせた Macbook 選びは重要。 この記事はこんな人に読んでほしい。 Web制作で Macを買おうとしている方 動画制作で Macを買おうとしている方 ノ… 続きを読む 【クリエーター向けMac bookの選び方】メモリはWeb制作なら8GB、動画なら32GB必要
結婚式でオリジナルペーパーアイテムを作る際の注意点
Webデザイナーの平尾誠です。 先日、自分の結婚式でペーパーアイテムを全てデザインしました。 こちらの記事で制作物は紹介しております。 大好評につき、この記事がきっかけで、お仕事の依頼も舞い込みました。 ブログ書いててよ… 続きを読む 結婚式でオリジナルペーパーアイテムを作る際の注意点
【制作実績】自分の結婚式のペーパーアイテムをデザインしました
Webデザイナーの平尾誠です。 立て続けの制作実績の更新となりました。 普段は開発をすることが多い僕です。 でもWebデザイナーを名乗る以上、自分の結婚式のペーパーアイテムはデザインしないといけないなと。 タイトルの通り… 続きを読む 【制作実績】自分の結婚式のペーパーアイテムをデザインしました
お手軽なスマホでジャイロを用いたparallax.js
これ以上ないんじゃないかってくらい簡単で便利なJsのプラグインを発見! スマホで見たら傾けたときに、ふわふわっと傾きます。 これは携帯に内蔵されているジャイロセンサーを使用したものです。 PCで見たときはカーソルに追従す… 続きを読む お手軽なスマホでジャイロを用いたparallax.js
ホームページ制作の参考になるブックマークサイトを見よう
webデザイナーの平尾誠です。 この記事は これからWebデザインを学びたい ホームページの参考を探している Webデザインに興味を持った僕の奥さん そんな方に読んで欲しいです。 最近僕の奥さんが、副業しすぎている僕を見… 続きを読む ホームページ制作の参考になるブックマークサイトを見よう
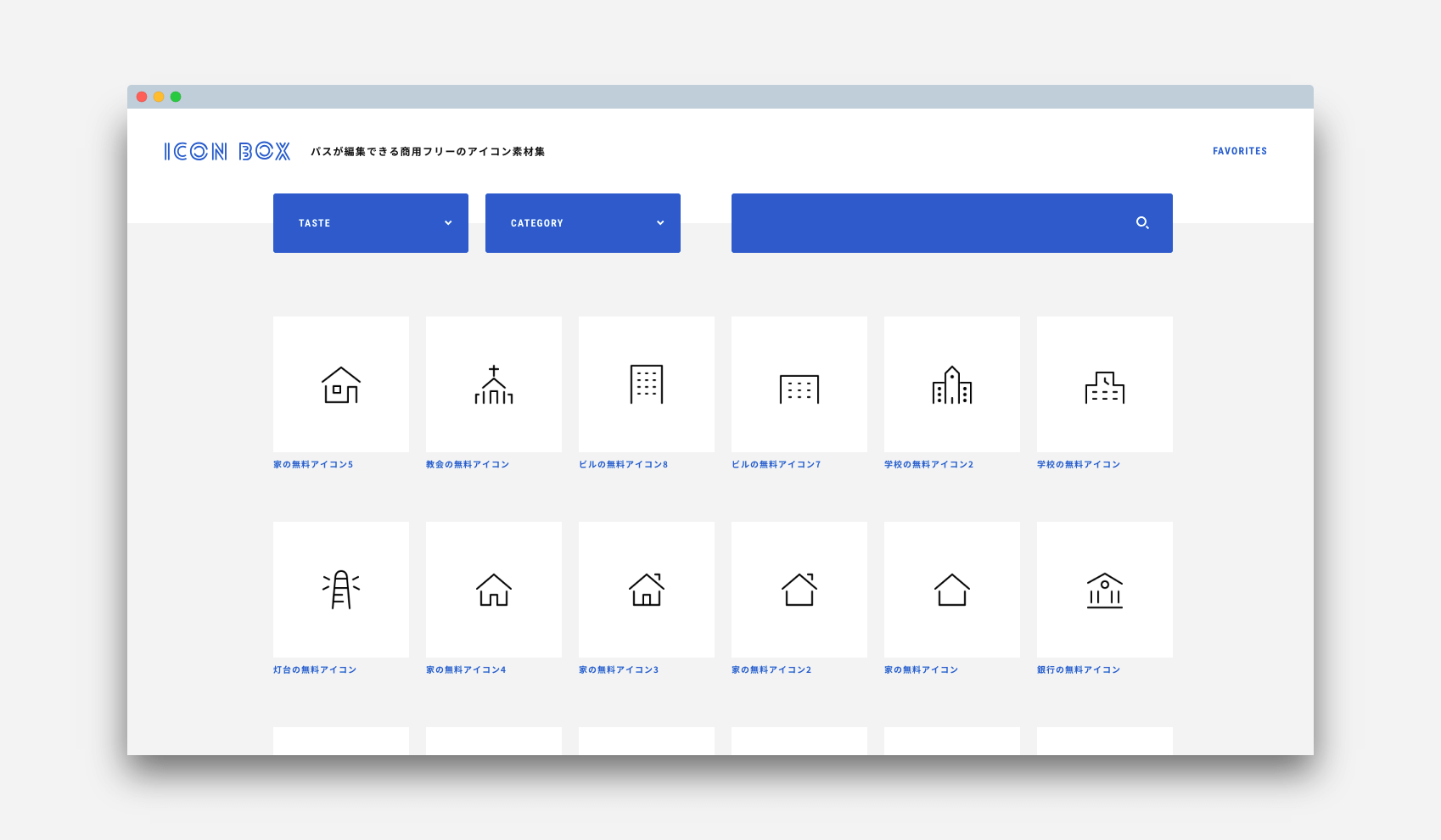
商用無料のアイコン素材サイト『ICON BOX』がかわいい
Webデザイナーの平尾誠です。 ミニマルですぐに使えるかわいいアイコンのご紹介です。 デザイナーにとって、アイコンがデザイン要素として重要なのは事実です。 ですが、できれば使いまわしたい。 そんな要望にぴったりなクセがな… 続きを読む 商用無料のアイコン素材サイト『ICON BOX』がかわいい
Webサイトのリニューアルからデザイン経営を考える
こんにちはWebデザイナーの平尾誠です。 Webデザイナー・エンジニアとして長くなると、自然とディレクション業務が増えます。 クライアントの元に行き、改善提案をしたり、課題をもらったりすることがあります。 企業の担当者に… 続きを読む Webサイトのリニューアルからデザイン経営を考える
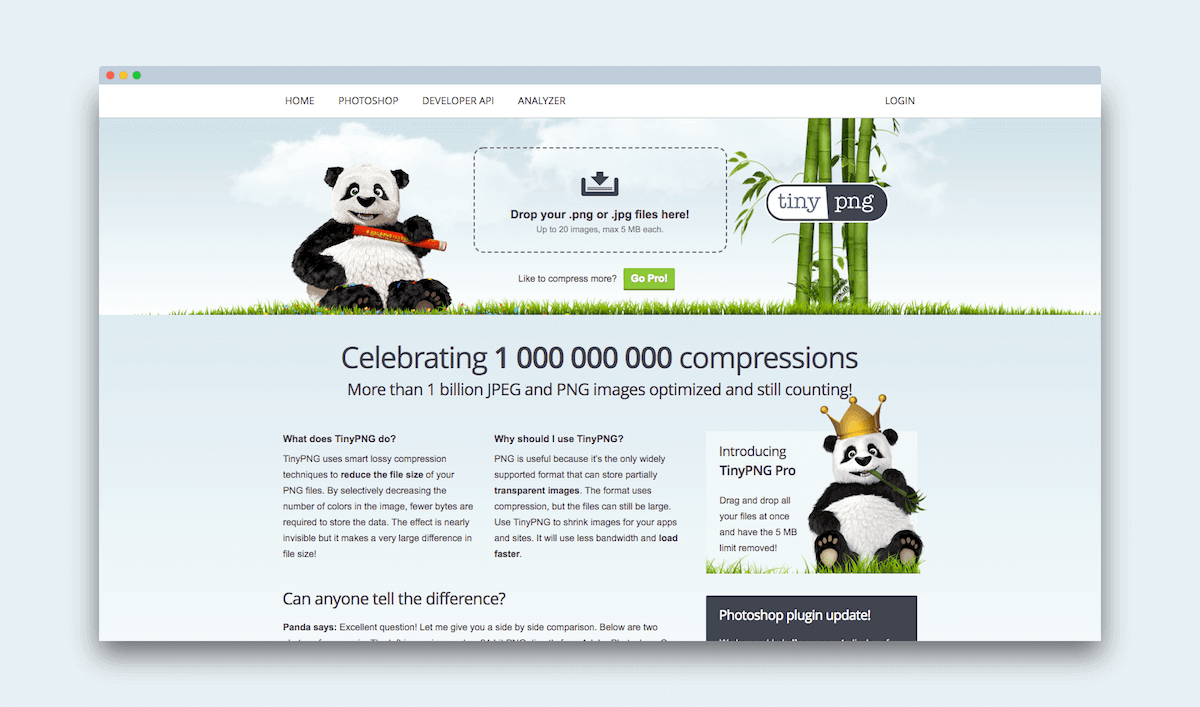
オンラインで画像圧縮によりサイト高速化!
画像が重たいから圧縮したい サイト表示スピードを高速化したい WordPressに使う画像を軽くしたい 画像の圧縮を手軽にしたい方への記事です。 いろんなプラグインとかアプリがあるけど、画像の圧縮はtinypngってサイ… 続きを読む オンラインで画像圧縮によりサイト高速化!
【Webデザインに舌鼓をうつ vol.14】 NOW by NEWPIECE (日本)
webデザイナーの平尾誠です。 久しぶりに新しいタイプのサイトを発見しました。 Webデザインに舌鼓をうつシリーズの第14弾は、訴求することを目的に作られるLPの紹介です。 LPとはランディングページのことで、本来は広告… 続きを読む 【Webデザインに舌鼓をうつ vol.14】 NOW by NEWPIECE (日本)
【制作実績】ヘアアイロン”SALONIA” の公式ブランドサイトを制作しました
Webデザイナーの平尾誠です。 楽天で売り上げ1位のヘアアイロン SALONIAの公式ブランドサイトのアートディレクションとフロントエンドを担当しました。 たくさんのアーカイブサイトに取り上げて頂き有り難い限りです。 低… 続きを読む 【制作実績】ヘアアイロン”SALONIA” の公式ブランドサイトを制作しました
【jquery】ユーザビリティをよくするサンプルコードまとめ
制作現場では決まって時間がない。 だから決まって使うソースコードは使いまわしたいですよね。 コピペで使える便利なコードを、役割別にまとめました。 今後もどんどん追加していくので、ブックマークとしておくと困った時に役に立つ… 続きを読む 【jquery】ユーザビリティをよくするサンプルコードまとめ